In-Demand Skill You Need to Learn: Mastering Web Design
You might wonder what kind of jobs you can do from the comfort of your home that are constantly in demand. You decided that a web designer can be just the right option? But how do you become a web designer, what skills do you need?
This article provides you with eight skills that will help you master web design.

1. Visual Design
When it comes to web design, you will need visual design skills. But what exactly is visual design? It aims to improve – in this case – a website’s aesthetic and appeal utilizing colors, images, white space, typography, and layout.
There are seven principles of visual design that you should know when designing a website. Those are:
- Unity – create harmony between the page elements to come up with a seamless design.
- Hierarchy – utilizes different font sizes and placements to show importance.
- Gestalt – use familiar elements and patterns.
- Balance – distribute elements evenly.
- Scale – emphasize elements by making them more prominent.
- Contrast – Use various color accents.
- Dominance – Utilize the element’s size and color to make it stand out.
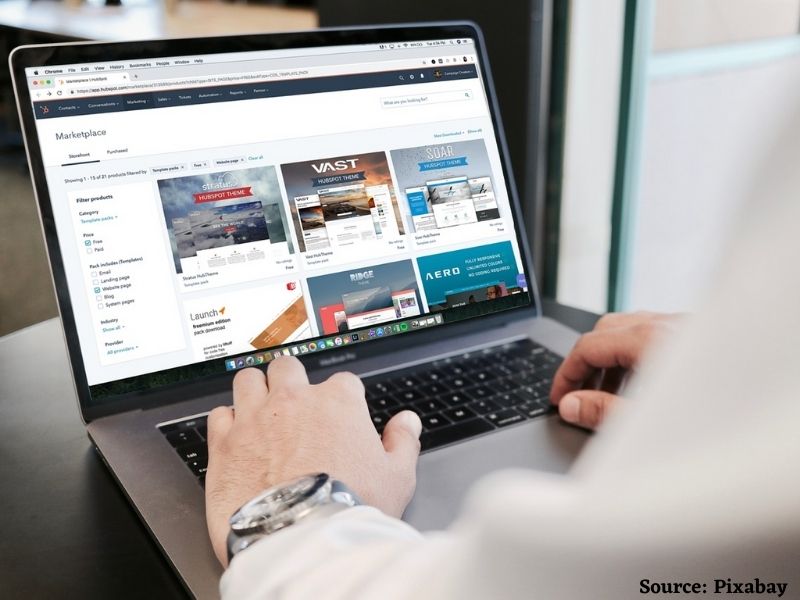
To quickly learn more about visual design, you can take inspiration from premade website templates which usually provide aesthetically pleasing layouts that you can study.
2. Communication and Client Management
Another important skill you should have is the ability to communicate and know the goals of your client. You should get your point across and keep your clients up-to-date with their projects’ progress.
A great web designer should also provide additional ideas and explain what you made in great detail to ensure maximum customer satisfaction. For that, you’ll also need to have writing and presentation skills.
You should also know the bottom line to ensure that you or your company remains profitable and can sustain itself in the long term. There should be a plan to ensure that the projects you do have positive cash flow and are realistically achievable.
3. User Experience
User experience or UX is a necessary design skill because it’s all about approaching your web design from the user’s perspective. It aims to create products – in this case, websites – that give a relevant and meaningful experience.
As a UX designer, you are responsible for the whole process of making the website from scratch up until the end. This involves branding, designing, making sure it’s usable and functions appropriately. You make sure that the site is functional and offers a fun, efficient, and pleasing experience.
To start, you’ll need to know your customer personas, analyze their flow when navigating through a website and utilize a heatmap. From the data gathered, you can begin optimizing your site for a great user experience.
4. Behavioral Design
The behavioral design tries to understand how people think and what influences them to make decisions. It combines design techniques, psychology, and creative methods to figure out why people do certain things and encourage them to change their behavior.
The behavioral design consists of five steps, which are:
- Empathy – Trying to understand people’s behavior through interviews and observations.
- Define – Focus your questions on the why and how people do things.
- Ideate – Come up with ideas on how to change people’s behavior.
- Prototype – Create a representation of your ideas and showcase them to people.
- Test – See whether people can change their behavior based on the prototype.
The behavioral design usually results in creative call-to-action buttons, strategic advertisement placements, upselling and cross-selling.
5. Coding Skills
Nowadays, it’s expected that web designers know how to code. Coding languages like HTML, CSS, and JavaScript are the ones you need to know to create a website effectively. Let’s take a deeper look at what they are:
- HTML (HyperText Markup Language) – is a coding language responsible for inserting content on your site and giving it structure. Turning words into paragraphs, titles, and so on.
- CSS (Cascading Style Sheets) – is a coding language responsible for formatting and styling HTML on your site. Create stunning backgrounds, change the colors, fonts, and so on.
- JavaScript – is a coding language that’s responsible for turning static elements and making them interactive. Basically like social media feeds that update automatically and so on.
6. Augmented Reality Design
Augmented reality covers the actual environment we live in with a digital information layer seen through a mobile device website.
It’s becoming more and more common among websites, especially on mobile sites. Companies like Gucci and Toyota have both applied augmented reality in unique ways.
Since this is a relatively new design technology to adopt, you might not be able to find a lot of information about how it works in real-time. For that, you can observe and test a few AR applications and see how it works.
You can also try Adobe’s Aero application. It lets you animate your designs and turn them into an AR experience without coding.
7. Website SEO
It might seem that doing search engine optimization (SEO) is not a necessary skill a web designer should have. On the contrary, since more and more companies are going online, there’s a higher demand for web designs that adhere to SEO and fit the SERPs ranking factors.
Knowing the basics of SEO allows you to explain to clients why something is placed or formatted in such a way. Not only that but by having SEO knowledge, you have an extra skill that can make you stand out from the competition.
8. Design Tools
Of course, as a web designer, you need to work with the right design tools. While you can design a website through a website builder, tools like Adobe creative cloud, Photoshop, Sketch, and Illustrator are what most designers use.
Using the tools, you can create mock-ups, design assets like logos, modify and enhance photos, and various other things that can’t be done through website builders.
Conclusion
Now you know the right skills a web designer should have. All that’s left for you to do is start learning those skills and become a great web designer with plenty of skill sets.
Good luck!
Also read: How to secure your career in web design in the virtual world?
















Add comment